As a blogging platform, Ghost’s content deployment does not differ from other blogging applications. It is done by submitting posts, and these posts contain the text, pictures, and videos you want to share with your readers. In this article, we are going to go over the process of adding new posts and publishing them on your Ghost blog. Lets being!
To access the post section, please log into your Ghost’s admin dashboard. You can do so by typing your domain name followed by /ghost at the end. For example:

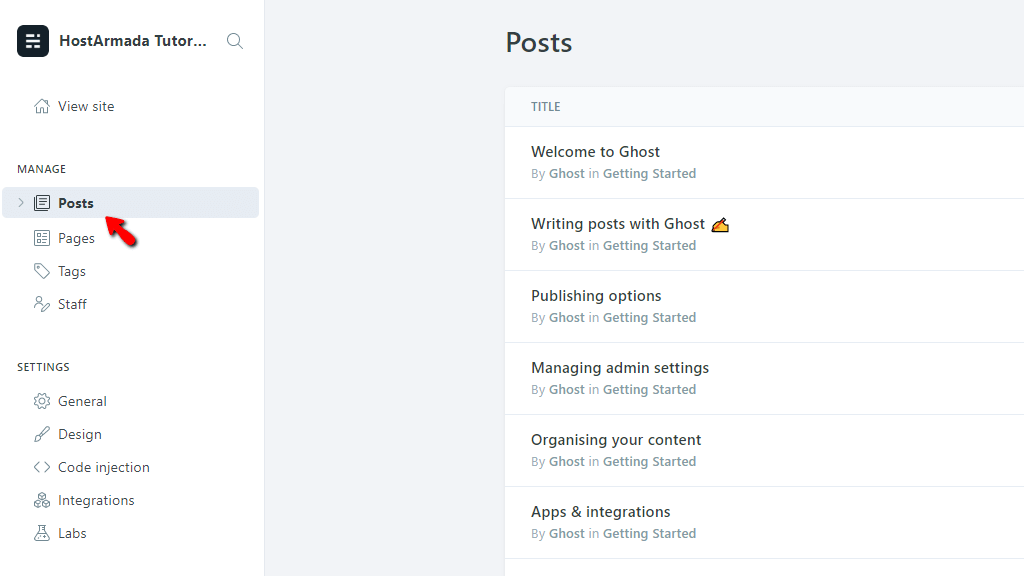
After logging in, please select the “Posts” option in the left-hand sidebar.

When selected, all of the currently deployed posts are shown in the middle of the screen.
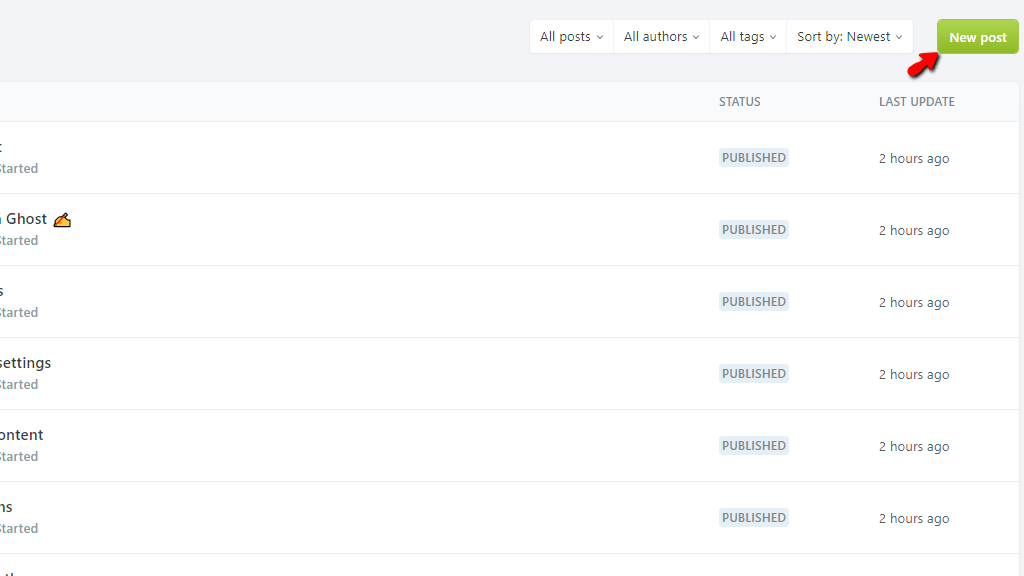
To add a new post, please click on the “New Post” button located on the top right side of the page.

Upon clicking it, you are immediately taken to the “New Post” page. In the middle of the page, you can see the “Post Title” Heading.

Clicking on it allows you to assign a name to your past and, respectively, the main title that is further displayed on the page when accessed.
Right underneath, you should see the “Begin writing your post...” section where you should insert the content of your brand new page.

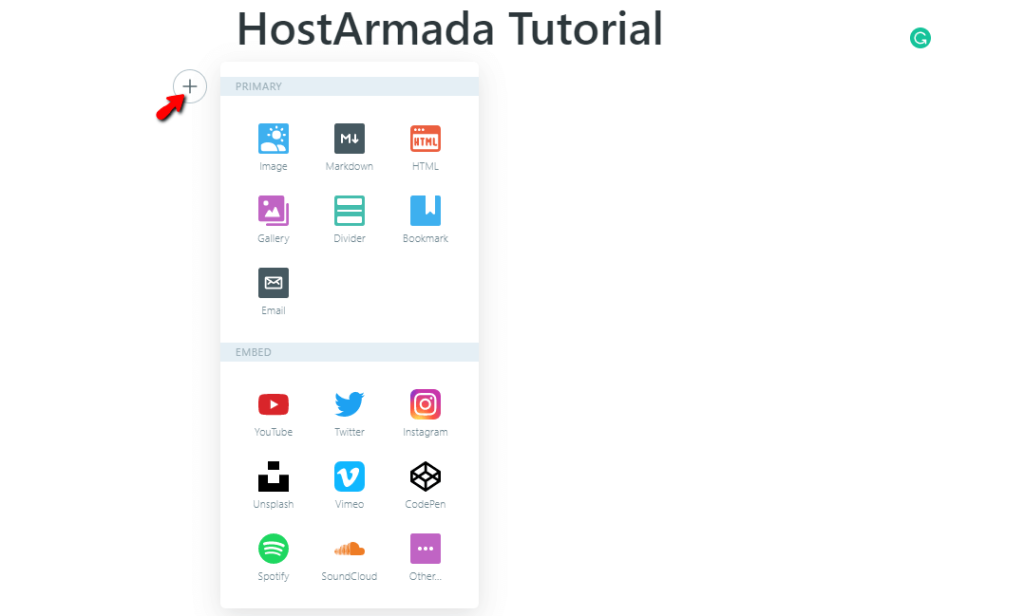
If you click on the plus “+” button right in front of the content field, you can see an additional pop-up window, showing you all the predefined types of content you may add to your post.

Let’s go over all the options inside this pop-up window:


Ghost offers additional settings you can perform for your post before publishing it.

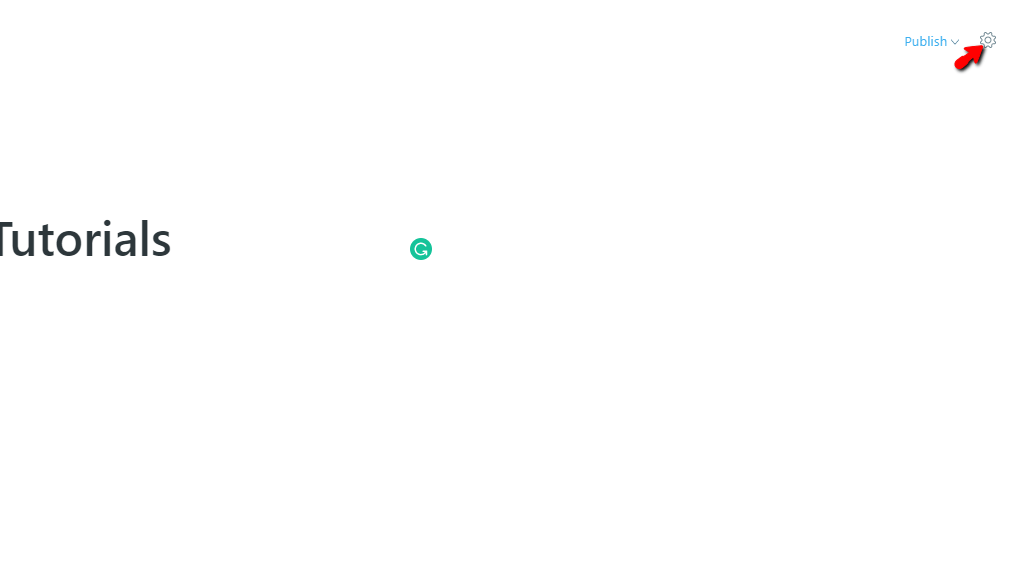
To use these settings, please click on the cogwheel icon, located on the top right side of the screen, right next to the “Publish” dropdown menu. This opens the “Post Settings” window from the right side of the screen.
Let’s go over all of the settings in the same manner. They are presented within the window.
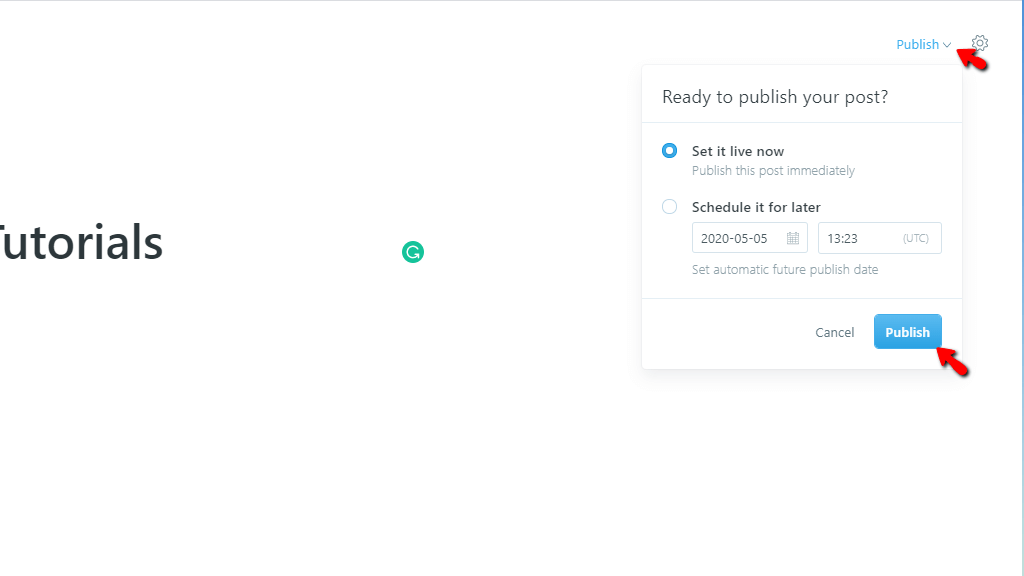
Finally, when you are done with your post, and you want to show it on your site, press the “Publish” dropdown menu located on the top right corner of the page.

You can see two radio buttons. The first one immediately sets it live after you publish it, while the second one allows you to schedule it for later. Upon selecting the desired option, please click the “Publish” button located on the bottom right side of the expanded dropdown menu.
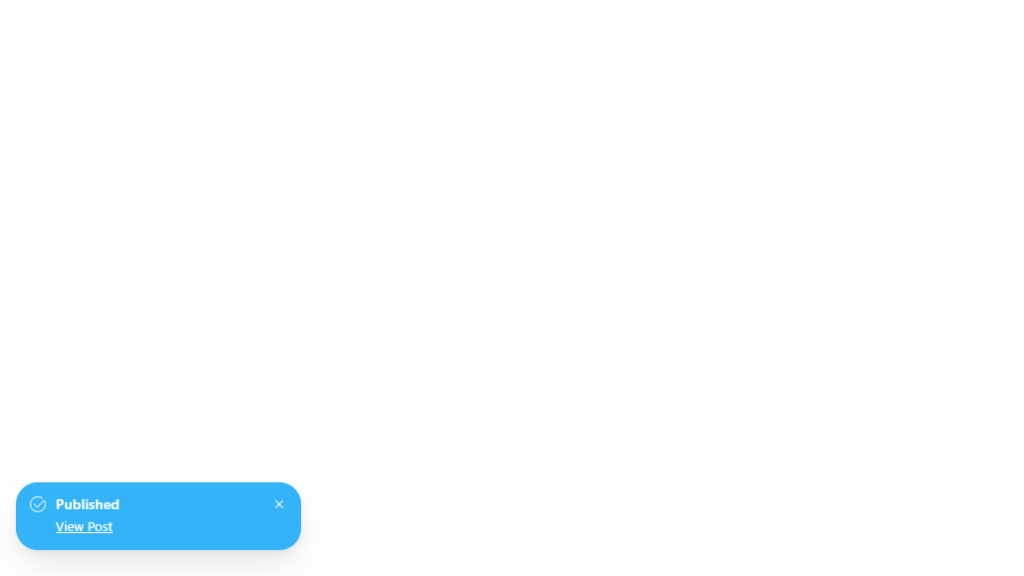
You know that it has been successfully published by the notification that shows up on the left side of the screen.

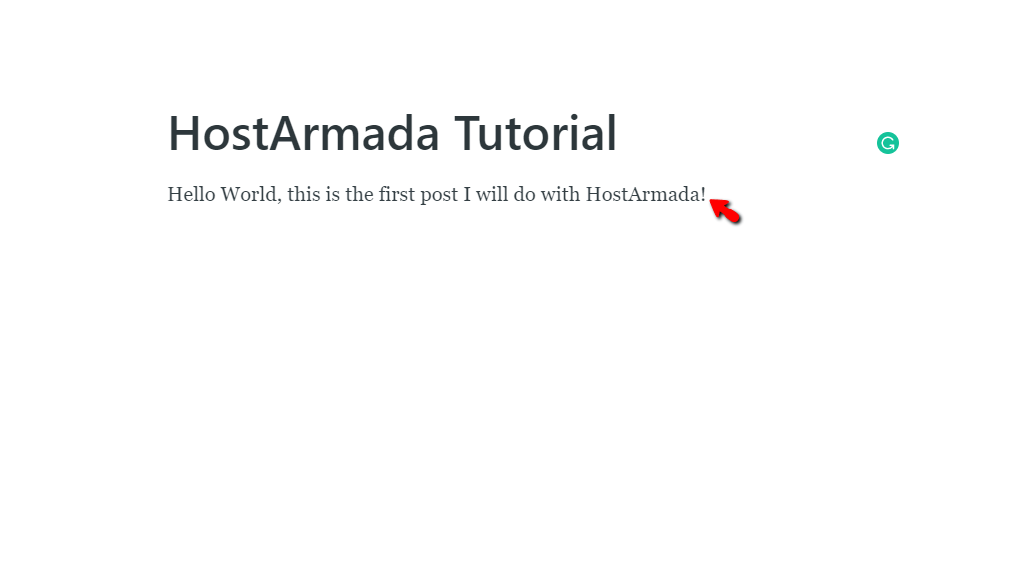
Clicking on the “View Post” link there takes you directly to your post in a new browser tab!
Congratulations! You have now created and published your first post using the Ghost application! We hope that the information we provided was sufficient, and now you are able to freely operate and create even more posts on your blog.

Sebahat is a young and bright woman who has become an invaluable part of our team. She started as a Customer Care Representative, mastering that role and, along the way, growing into a tech-savvy individual who is well acquainted with every support layer of the company. Driven by her aim to improve our customers’ experience constantly, she is committed to enhancing the extraordinary support we deliver.